VALENCIA. En la década de 1970 los iconos, esas representaciones gráficas que nos sirven para reconocer una aplicación del móvil o una función del ordenador, aparecían por primera vez en una pantalla en el diseño del primer sistema operativo con una interfaz gráfica de usuario. Antes todo consistía en complejas líneas de comandos, y en un mundo de computadores impopularizados sólo aptos para especialistas, y fue así como la acepción de icono pasó de ser una representación religiosa a un pequeño símbolo que hacía las cosas más fáciles. Veneremos a los símbolos pues.
CON ICONOS SE COMUNICA MEJOR
Desde el primer ordenador que incorporó iconos a su interfaz (el Xerox Alto) hasta el último móvil o tablet, la revolución tecnológica ha acompañado la apariencia de estos pequeños diseños. Ahora no hay limitación de colores ni prácticamente de resolución de pantalla, pero desde la interfaz más simple a la más compleja el reto de conseguir un buen icono sigue siendo el de los primeros días: hacerlo simple y comprensible para todos los usuarios.
Actualmente cualquier aparato y casi utensilio que usamos a lo largo del día tiene una interfaz gráfica, una pantalla con la que interactuar, y si un icono, por muchos colores o detalles que tenga, es confuso, no es reconocible ni fácil de recordar, no podrá considerarse un buen diseño y perjudicará de forma directa a toda la interfaz gráfica y sistema que lo contenga.
Una imagen vale más que mil palabras, o lo que es lo mismo en informática que decir que un icono comunica más que cien líneas de código. Y llevó décadas que unos locos consiguiesen plasmar en sus rudimentarias pantallas estas metafóricas imágenes para identificar las funciones de los ordenadores. De esta forma los iconos nacieron para hacer amigables los ordenadores, sí, pero pasaron a la historia por ser parte del obsesivo plan de un Steve Jobs de 24 años de poner un ordenador personal en cada hogar, un ordenador diseñado para usuarios sin experiencia en informática, dando así un giro revolucionario al curso de la historia de la tecnología.

LA HISTORIA QUE NACIÓ EN XEROX Y SE LLEVÓ APPLE
Aunque el Xerox Alto de 1973 no llegó a tener una distribución comercial, fue el primer ordenador en disponer de iconos e interfaz gráfica. El Xerox Star de 1981 incorporó el ratón, y evolucionó el sistema de escritorio como la metáfora de una oficina con sus documentos a un vistazo, calculadora, papelera y organización por carpetas (un sistema muy acertado ya que apenas ha cambiado el concepto de ordenador de escritorio desde entonces).
En aquella época, Steve Jobs y su equipo de desarrollo de lo que sería el primer ordenador Macintosh, visitaron el centro de investigación de Xerox en Palo Alto, donde les hicieron una demostración con todo lujo de detalles de estas interfaces gráficas. En 1983, Apple presentaba su ordenador Lisa, un ordenador pionero en intentar llegar a usuarios sin experiencia previa, y un año después llegaría el ordenador que lo cambió todo, el Macintosh.
Y así fue como, a cambio de unas opciones de compra de acciones de Apple, la compañía de la manzana mordida se llevó la idea inicial de Xerox, la mejoró e inició el auténtico negocio de los ordenadores personales.

El ingrediente mágico de Apple siempre ha sido el diseño, implícito en el ADN de la empresa y, cómo no, estuvo más que presente en el desarrollo del primer Macintosh, siendo una de sus piedras angulares gracias al fichaje de una recién graduada en bellas artes que terminó encargándose de los iconos del revolucionario sistema operativo.
LA DISEÑADORA QUE HIZO SONREÍR A LOS ORDENADORES
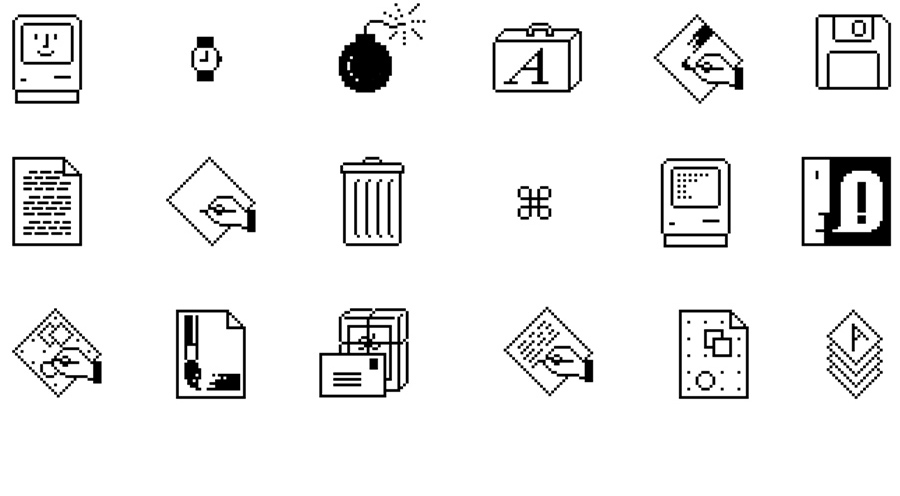
Susan Kare entró en Apple en 1983 de la mano de Andy Hertzfeld, diseñador de software del primer sistema Macintosh y su interfaz gráfica. La política (la intuición de Jobs, realmente) de aquél equipo de desarrollo consistió en reclutar músicos, diseñadores y frikis, para configurar un grupo de gente que era lo diametralmente opuesto a un departamento de desarrollo. Como 10 años antes Steve Jobs había asistido a unos cursos de caligrafía, decidió que su Macintosh debía tener un especial cuidado por la tipografía, y para ello contrató a Susan Kare para que diseñase las primeras fuentes no monoespaciadas (hasta entonces, las cajas de texto de cada letra ocupaban siempre lo mismo en pantalla por limitaciones técnicas dando un aspecto cuadriculado y aburrido), creando así la tipografía Chicago (fue la fuente de sistema de los Mac hasta la llegada de Mac OS 8 en 1997 y también la usada por las primeras generaciones de iPod), Geneva o Monaco entre otras.
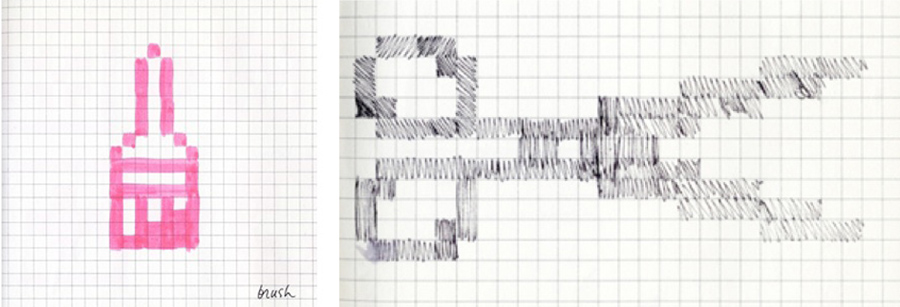
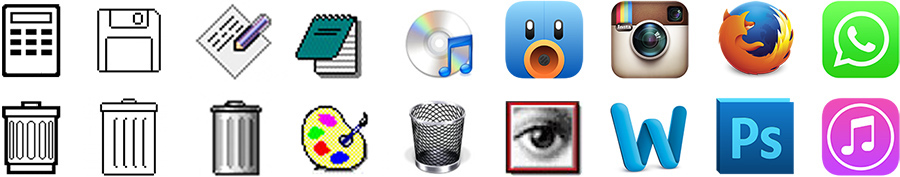
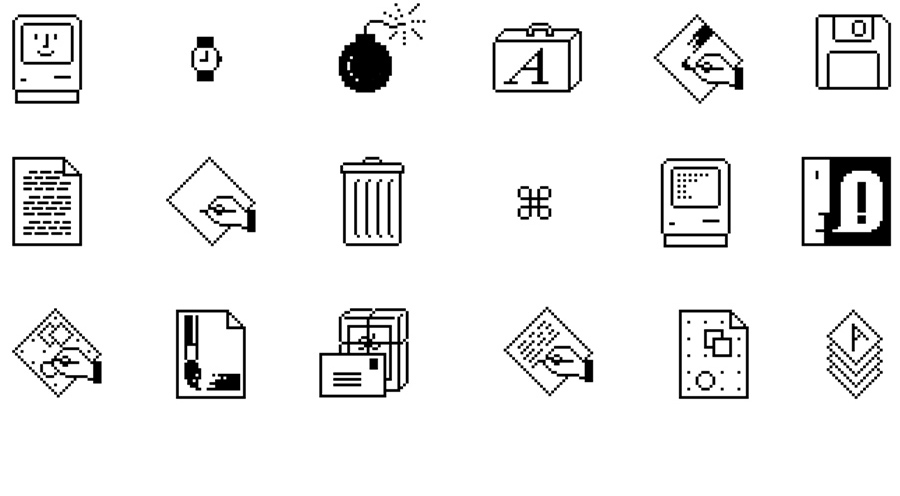
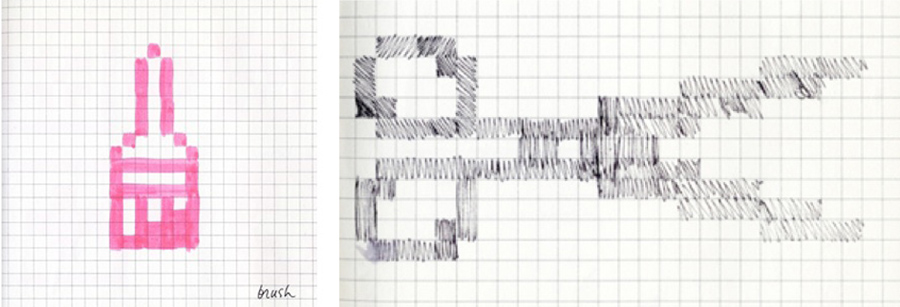
Se encargó así de definir el lenguaje gráfico, los iconos e incluso parte del marketing inicial. Kare recuperaba la idea de elementos cotidianos de una oficina como metáfora del escritorio, y a partir de una libreta cuadriculada, y con todas las limitaciones técnicas de entonces, creó magistralmente las decenas de iconos que acompañaban las nuevas funciones de este sistema gráfico, dándoles una personalidad que hoy día, aunque de manera sutil, aún perdura. ¿Su truco? « Pienso en los iconos más como señales de tráfico que como ilustraciones, la sencillez garantiza parte del éxito de estos trabajos», ha confesado en conferencias la diseñadora.

Al marcharse Steve Jobs de Apple en 1985, Susan Kare se le unió en la nueva empresa NeXT como directora creativa, y a partir de los 90 se estableció como freelance. Quien improvisase la bandera pirata del primer equipo Macintosh ("mejor ser pirata que alistarse en la marina" era su grito de guerra), fue posteriormente contratada por Microsoft para colaborar con el entorno gráfico de Windows 3, incluyendo el diseño de las cartas en colores del juego Solitario que triunfó en los 90, y más actualmente ha desarrollado sistemas de iconos para empresas como PayPal y stickers para Facebook.
Casi un centenar de estas pequeñas obras de arte de la diseñadora norteamericana fueron recopiladas en 2011 en el libro Susan Kare Icons, y recientemente el Museo de Arte Moderno de Nueva York, el MoMA, reconocía su labor de diseño universal adquiriendo los bocetos en papel de sus primeros iconos para el Macintosh, expuestos hasta enero del año que viene en la interesante muestra colectiva This is for Everyone: Design Experiments For The Common Good.

Reconocida por su estilo propio en el diseño de iconos y por desarrollar el entorno gráfico del sistema operativo que lo cambió todo, pionera en el campo tipográfico de los tipos digitales de anchura variable, sigue aún en activo. «La complejidad visual no es siempre directamente proporcional a la eficacia, la clave del proceso creativo sigue siendo conseguir una imagen que funcione como un símbolo para su público objetivo», aseguraba Susan Kare hace poco en la publicación especializada Wired.

ICONOS HOY, CAMPO ABIERTO DE LA WEB A LOS EMOJIS Y LAS APPS
Hoy día las marcas comunican con iconos desde sus webs, algunas convierten la marca en un icono en sí y viceversa (productos en forma de apps que se consolidan como empresas), y en la era del branding y marketing digital, la competencia del lineal de venta ha pasado a las estanterías virtuales de las tiendas de aplicaciones para móviles. Pero en esta evolución, el papel del diseñador sigue siendo imprescindible para una estrategia y posicionamiento. Quizá por eso John Maeda sentenciaba recientemente en una presentación que las startups y empresas de tecnología con más triunfos por delante estarán basadas en el diseño.
Y en esto del diseño universal, con la globalización e internet como un campo abierto a todos los públicos, los emojis (los dibujitos del Whatsapp) saltaron de Japón al resto del mundo al ser incorporados al estándar Unicode, y hasta ahí han entrado las marcas con las populares campañas recientes de Taco Bell o Arroz La Fallera (con su genial acción a cargo de Eugeni Alemany) para incorporar los tacos o la paella, respectivamente, a las bibliotecas de emoticonos.

Las apps móviles y la conversión a digital han supuesto el renacer de los iconos. Por un lado el icono es el nuevo packaging, y por otro, ha sido tal el paso de lo analógico a lo digital que en este boom del rediseño incorporando una pantalla, hasta cafeteras y porteros automáticos requieren una interfaz de iconos en este presente inmediato del "internet de las cosas".
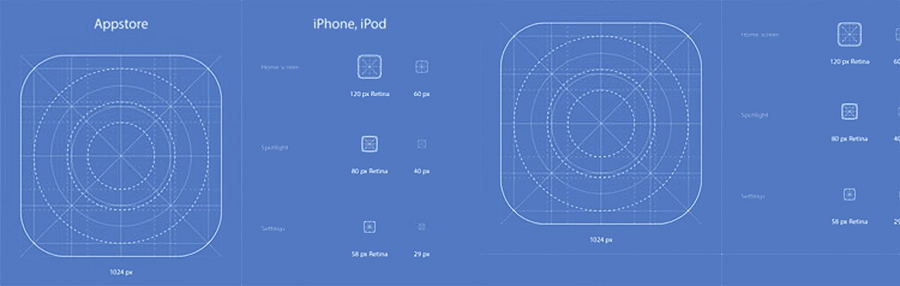
Apple supuso el trampolín del mundo de los iconos para interfaces gráficas en 1984, y, a partir de 2007 con el iPhone y 2008 con la Appstore relanzó de nuevo el icono como parte fundamental en un ecosistema digital.

Conseguir comunicar con una rejilla de píxeles reducida y con un estilo propio seguirá siendo un reto para diseñadores, y más allá de tendencias, esqueumorfismo y flat design, conseguir que un icono como el disquette para guardar, la paleta de óleo para los colores o una tira de película de 35mm para los vídeos perduren y se mantengan en una generación de usuarios que no saben qué es un disquette, la pintura al óleo o no han visto un fotograma de cine analógico jamás.
La vida digital ya es nuestro día a día, y sería imposible vivir sin iconos (bien diseñados).
 AVISO DE COOKIES: Este sitio web hace uso de cookies con la finalidad de recopilar datos estadísticos anónimos de uso de la web, así como la mejora del funcionamiento y personalización de la experiencia de navegación del usuario. Aceptar
Más información
AVISO DE COOKIES: Este sitio web hace uso de cookies con la finalidad de recopilar datos estadísticos anónimos de uso de la web, así como la mejora del funcionamiento y personalización de la experiencia de navegación del usuario. Aceptar
Más información




 imprimir
imprimir meneame
meneame







 whatsapp
whatsapp